Today we updated the jState support within our Cortex-M3 and Cortex-M4 extensions to allow access to on-chip memory from Javascript.
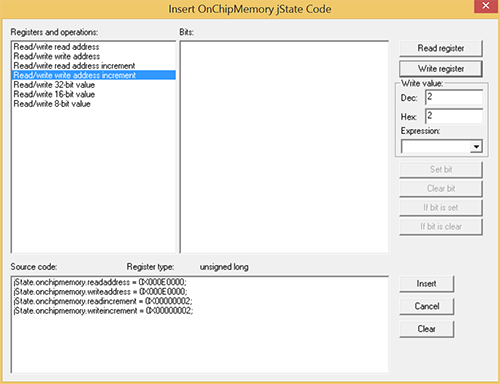
The jState code creation wizard for the on-chip memory (accessible by right clicking on the Javascript file) will tell you what functions are available.
The image below shows code that it has created for us to set the on-chip memory read and write addresses to 0XE0000 and the increment on both read and write to 2. (To increase the read or write address by 2 after each read or write.)

Clicking on Insert inserts this code into our Javascript file:
jState.onchipmemory.readaddress = 0X000E0000;
jState.onchipmemory.writeaddress = 0X000E0000;
jState.onchipmemory.readincrement = 2;
jState.onchipmemory.writeincrement = 2;
Our intension is to write a table of values into the on-chip flash memory sector at 0XE0000 - our simulating firmware is expecting this table to be in place at startup. So with a bit of manual editing we have the following Javascipt code:
console.clear();
PopulateTable()
function PopulateTable() {
var TableData = [
33, 38, 39, 44, 53, 55, 64, 69, 70, 75,
156, 161, 162, 167, 176, 178, 187, 192, 193, 198,
283, 288, 289, 294, 303, 305, 314, 319, 320, 325,
411, 416, 417, 422, 431, 433, 442, 447, 448, 453,
546, 551, 552, 557, 566, 568, 577, 582, 583, 589,
661, 666, 667, 672, 681, 683, 692, 697, 698, 703]
jState.onchipmemory.readaddress = 0X000E0000;
jState.onchipmemory.writeaddress = 0X000E0000;
jState.onchipmemory.readincrement = 2;
jState.onchipmemory.writeincrement = 2;
for (var i = 0; i < 60; i++) {
jState.onchipmemory.value16 = TableData[i];
}
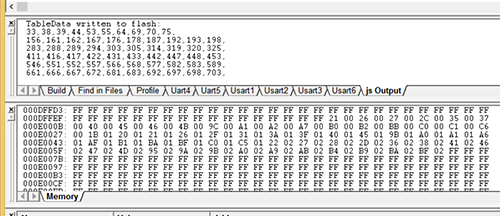
console.log("TableData written to flash:");
for (var i = 0; i < 60; i++) {
if ((i % 10) == 0) {
console.log("\n");
}
console.log(jState.onchipmemory.value16 + ",");
}
}
When step into the simulator we can see that the data has been written into the correct memory locations:

By the way, to create the initial Javascript file select File->New and in the Files tab select Javascript Source File. The Embedded Development Studio will populate the file name field for you so just click OK.